前面已經把Landing Page的設計稿設計完成了,接下來要開始切版實作!但在切版前,我們需要把設計稿上的數據都先列出來,因為切版前要先做客製化的設定唷!

Theme-color(網頁顏色)
Gradient(漸層效果)


Font(文字)
Margin、Padding(間距)
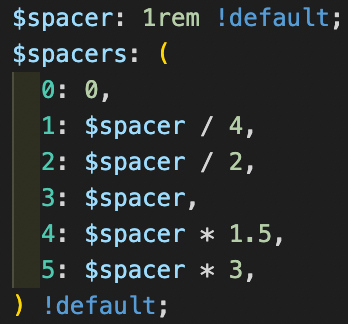
看看設計稿上是否所有元件的padding都是8的倍數,以及可以同時看一下Bootstrap原始檔裡的variables,可以參考裡面$spacers的數值喔!(下圖附上$spacers的數值)
8px
12px
16px
24px
32px
40px
48px
96px
112px
因為之前曾經試過沒有根據Bootstrap的規範而設計,導致在後續的切版上遇到很多麻煩,因此希望下次在設計時可以先考量到後續切版的因素而去適度地調整,另外也先把重要的細節先列出來,這樣切版時就能輕鬆許多!
那明天就可以來進行下一步囉![]()
